Paul Baisley
Full-stack JS developer and all-around digital media enthusiast.
Projects
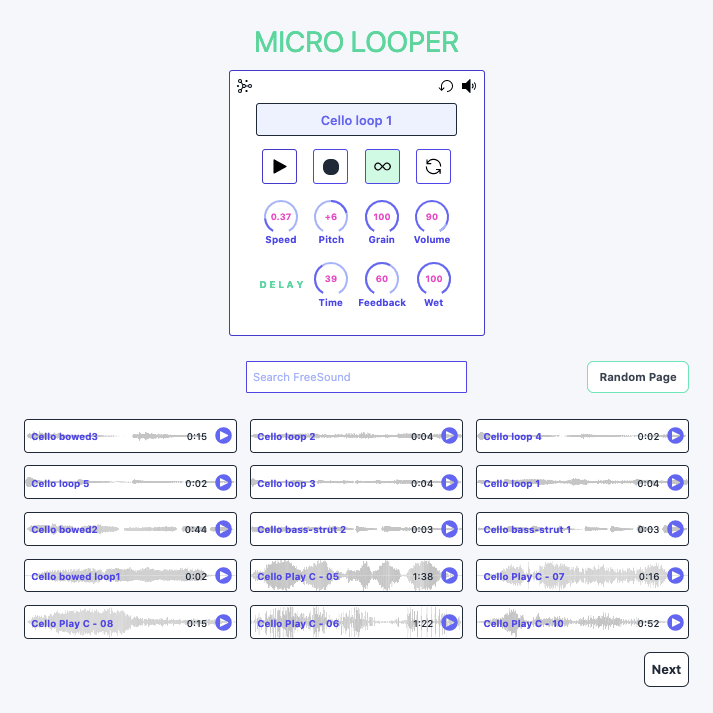
Micro Looper
Micro Looper is a tool for generating an infinite number of sounds. Leveraging the Web Audio API via Tone.js, users can search for any sample from FreeSound, load it into the FX player, loop it, reverse it, change the speed, pitch, and grain selection, and add delay. The output can also be recorded and downloaded as a wav file. New features in progress.
Technologies used: Svelte, Tone.js, Tailwind, FreeSound API, PostCSS, Netlify, Vite
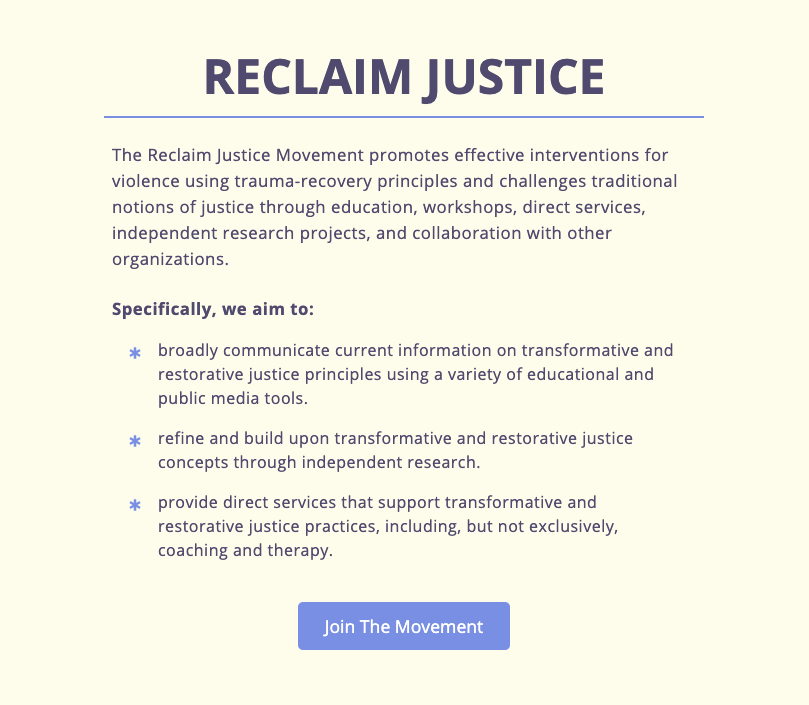
Reclaim Justice
The Reclaim Justice Movement is a VA-based organization that focuses on community-oriented alternatives to the criminal justice system through restorative and transformative justice. I designed and developed a custom site for RJM using Gatsby for the front-end and Sanity for the back-end, which allows them to make blog posts and edit page content as they see fit. The site also leverages serverless functions for collecting e-mails and sending automated responses using Sendgrid's API.
Technologies used: React w/ Gatsby, Sanity, GraphQl, Node.js, Styled Components, Sendgrid API, Netlify
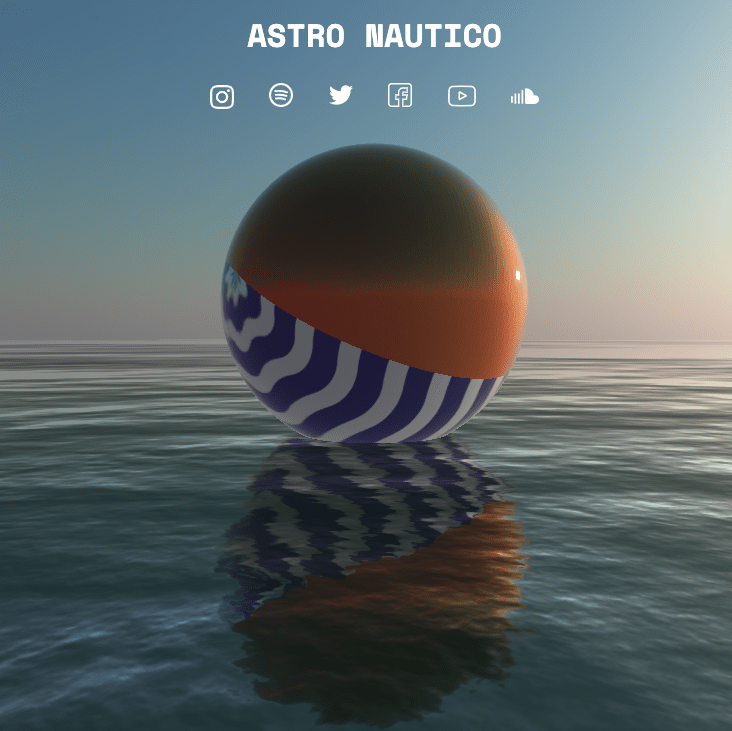
Astro Nautico
An interactive landing page built for independent record label Astro Nautico. Sun position changes based on the user's current time. Responsive and accessible.
Technologies used: Three.js, Vanilla JS, SCSS, HTML5
About Me
Hi! My name is Paul. Ever since I was a kid, I wanted to be an artist. I've spent much of my life realizing that vision, working across a wide [array] of creative disciplines, from music and audio/video production to painting, drawing and graphic design, in addition to running an independent record label for over a decade.
But something was off. I was being torn in too many different directions. How could I bring all these seemingly disparate interests together? Was there something that could act as glue?
I found my answer in software development, first as a flame, but soon as a roaring bonfire. Once I began to understand the limitless creative possibilities afforded to those who could speak computer, I was hooked. After learning HTML and CSS, I quickly grew to love JavaScript as my language of choice, using it with Node and React to build full-stack applications.
From this intersection of technology and art is where I ground myself. It is where I attempt to synthesize my creative skillset, and where I continue to learn and find new ways to create meaningful, vibrant work that helps uplift and inspire others.
I look forward to growing with you!
🌱